This is a brief tutorial on using FODY Commander to implement WPF Commands. To better appreciate this, I will recommend just to have a look at this and this post I wrote on WPF Commands.
The post I wrote before on WPF commands discuss the WHY part of WPF Commands. So I will not go into details here. My assumption here is that you already have been burnt by the fire of complexity of WPF commands.
EDIT : I ran into a bug. In release mode the command did not work. But that was in one off situation where I had really pushed WPF complexity to its limits (Both command and command parameter were databound). There were other places where it worked. There has been a bug report too.
Let us jump straight into the HOW of using FODY Commander to implement WPF Commands. And just to make it a bit more interesting, I will pass parameter to the command too.
HOW
Let me try to keep it very simple. We want a command which when launched executes a piece of code. Let us call our command “SubmitCommand”.
What I will do is to create a simple GUI which will ask the user to enter something. Then there will be a button, which when clicked will launch the command. The command will execute a function which will then display whatever you wrote. To use the FODY commander, you have to install it via Nuget package manager.
Time for code.
This is the backing code MainWindow.xaml.cs
using Commander;
using System.Windows;
namespace FodyCommanderDemo
{
public partial class MainWindow
{
public MainWindow()
{
InitializeComponent();
DataContext = this;
}
[OnCommandCanExecute("SubmitCommand")]
public bool CanSubmit()
{
return !string.IsNullOrWhiteSpace(InputTextBox.Text);
}
[OnCommand("SubmitCommand")]
public void Submit(string message)
{
MessageBox.Show(message);
}
}
}
Let us go through the deary part of this post. Trawling individual lines of importance.
- Line 01 : Including the FODY Commander.
- Line 14 : This line tells FODY Commander that to determine if command “SubmitCommand” can be executed, the function CanSubmit() has to be used.
- Line 15 : This is the function which will determine if the “SubmitCommand” can be executed.
- Line 17 : We are checking if there is some text in the textbox InputTextBox (See the XAML below for details on it). Once there is some text in it, we return true. This means that the command can be executed now. Which means that the Submit button (see the XAML below) will be enabled.
- Line 20 : This is the line where we tell FODY Commander that which function has to be executed when the command is executed.
- Line 21 : This is the function which will be executed when the command is executed. Check out the parameter. Yes. Command will be passed the parameter which will then come to this function via its argument.
- Line 23 : The chatter box MessageBox promptly displays the parameter passed.
Now let us have a look at the MainWindow.xaml.
<Window x:Class="FodyCommanderDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBlock HorizontalAlignment="Left" Height="21"
Margin="37,65,0,0"
TextWrapping="Wrap"
Text="Enter something"
VerticalAlignment="Top"
Width="93" />
<TextBox Name="InputTextBox"
HorizontalAlignment="Left"
Margin="152,59,0,225"
TextWrapping="Wrap"
Width="205" />
<Button Name="SubmitButton"
Content="Submit"
HorizontalAlignment="Left"
Margin="152,100,0,0"
VerticalAlignment="Top"
Width="205"
Height="33"
Command="{Binding SubmitCommand}"
CommandParameter="{Binding ElementName=InputTextBox, Path=Text}" />
</Grid>
</Window>
Let see the lines where action is happening.
- Line 12 : The text box of name “InputTextBox” declared. This was used in code behind. Remember?
- Line 17 : A button declared.
- Line 24 : The command is bound to the SubmitCommand which we had in the code behind.
- Line 25 : We are binding the command parameter to the text contained in the “InputTextBox” text box. This text gets passed to command. And from there to the function which the command invokes.
And here is the result.

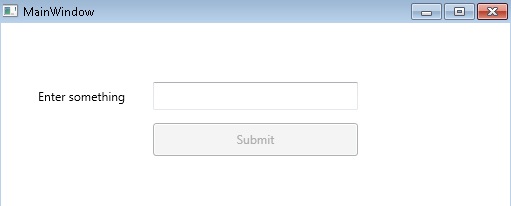
When the application starts, notice that the “Submit” button is disabled. This is because there is no text in our textbox and hence the CanSubmit function (which is called to check if the “SubmitCommand” can be executed) is returning false.

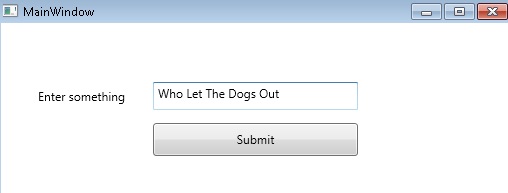
When the text is present then the CanSubmit function returns true and the “SubmitCommand” can be executed.

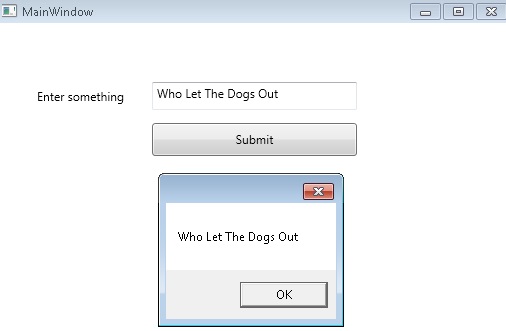
When we press the button then the “SubmitCommand” is executed. It is passed the text of the textbox as a parameter which is then passed to the function which the “SubmitCommand” executes. And that function puts the text in a message box.
Simple. This is how commands actually should have been in WPF.
I just ran into the same bug you did. What did you mean by “complexity”? For me, the commands generated by Fody.Commander work everywhere in the application except one UserControl and I have no idea why. There is no binding errors, the command method just isn’t called at all.
Frankly speaking I did not had time to investigate the issue in depth. So no concrete answers on this one as of now.
Also not really hopeful of any fixes. The last activity on this project GitHub page was 2 years ago. Not sure if it is being maintained at all.
I thought that this is some edge case failure which got exposed by the sheer “Complexity” of the User Control we wrote.
But it seems not to be the case.
I will try to work up a hello world type of example where this issue can be reproduced.